This tutorial is an introduction to .NET Core CLI tools. More precisely it is about creating a web API using the CLI tools provided for .NET Core. Whether you are a beginner in development or just new to .NET Core this tutorial is for you. However, you need to be familiar with what an API is and unit tests to fully enjoy this tutorial. Today, we will set up a solution grouping an API project and a test project.
For the next steps, you will need to install .NET Core and Visual Studio Code (referred to as VSCode later for the sake of brevity) that are supported on Mac, Unix and Windows. If you want to know how that multi-platform/framework is working have a look here.
Creating the solution
First things first we will open a terminal (or Powershell for Windows users) to create our solution. Once this is done we can create our solution that I will name DotNetCoreSampleApi as follows:
dotnet new sln -o DotNetCoreSampleApi
This command will create a new folder and DotNetCoreSampleApi a solution file with the surprising name DotNetCoreSampleApi.sln .Next, we will enter that folder.
cd DotNetCoreSampleApi
Creating and running the sample web API
Now that the solution is here, we can create our API project. Because I am not the most creative mind I will also name it DotNetCoreSampleApi. Here is the command to create the project.
dotnet new webapi -o DotNetCoreSampleApi
That command will create a subfolder named DotNetCoreSampleApi to your solution DotNetCoreSampleApi. If you followed all the steps your solution root should contain a file DotNetCoreSampleApi.sln and the web API folder DotNetCoreSampleApi.sln. The web API folder should contain a few files but the one we need now is DotNetCoreSampleApi.csproj. We will add a reference to it in our solution. To do so, run the following command:
dotnet sln add ./DotNetCoreSampleApi/DotNetCoreSampleApi.csproj
After getting a confirmation message we can now start the API by running that command:
dotnet run --project DotNetCoreSampleApi
After a few seconds, it should display a message notifying you that the API is now running locally. You may access it at http://localhost:5000/api/values which is the Values API default endpoint.
Adding the test project to the solution
You may be aching to see some code by now but unfortunately, you will have to wait a bit more. Back in the days of .NET Framework, there was no such thing as generating projects by command line. You had to use cumbersome windows to pick what you needed to create. So now all of this project generation can be done by command line thanks to the CLI tools you will like it. And this is merely a suggestion. Back to the terminal. If the API is still running you may kill it by pressing Ctrl+C in the window you opened it in.
We are now able to create a test project and add it to the solution. First, let’s create the test project using dotnet new as follows:
dotnet new mstest -o DotNetCoreSampleApi.Tests
That command creates a new unit test project using MSTests in a new folder with the name DotNetCoreSampleApi.Tests. Note that if you are more of a xUnit person you can replace mstest in the command with xunit which will create a xUnit test project. Now similarly to what we did for our web API project, we will add our test project to the solution:
dotnet sln add ./DotNetCoreSampleApi.Tests/DotNetCoreSampleApi.Tests.csproj
Almost instantly you should have a confirmation that the project was added.
Getting acquainted with VSCode
Now, open VSCode and open the folder containing the file DotNetCoreSampleApi.sln. At this point you have that structure into the folder:
If you never used VSCode before, or at least not for C# development you will be suggested to install the C# extension:
Select “Show Recommendations” and apply what VSCode suggests. Then, once you finished installing the C# extension you will get a warning about adding missing assets to build and debug the project, select “Yes”.
Don’t hesitate to go back a few steps or even to restart this tutorial if something does not seem to work as expected. Here is how your test folder should look like by now:
Time to write our test
And finally, we are getting in the fun code writing part. The part where we put aside our dear CLI tools By code writing I mean copy/paste the code I will show you later. And by fun, I mean code that compiles. There is nothing less frustrating than code that does not compile. Especially when you have no idea why. Fortunately, this will not happen here.
Now that you have your code editor ready to use you can go ahead and delete the UnitTest1.cs file. Once done, you will create a new file named ValuesControllerTests.cs in your test project. Then your VSCode more or less looks like this:
Using VSCode the file should be empty, but in case it is not, delete its contents to match the screenshot above. As soon as you get your nice and empty file copy the code below into it:
Now you should get some warnings, which is perfectly fine because they should be here. If you hover over these you will see some referencing related error messages like below:
These appear because we did not reference the API project into our test project yet. It is time to open your terminal again. However, if you feel like having a bit of an adventure you can try VSCode’s terminal that will open in your solution folder. In order to do so, you can press Ctrl+' while in VSCode to open it. Or Ctrl+` if you’re using a Mac, probably either work for Unix.
Once the terminal open we will reference our API project into the test one with that command:
dotnet add DotNetCoreSampleApi.Tests/DotNetCoreSampleApi.Tests.csproj reference DotNetCoreSampleApi/DotNetCoreSampleApi.csproj
If you don’t see the full command above, you can still copy it using the copy button present when hovering.
Now that the reference to the API project is here the referencing warnings concerning it should be gone. However, a new one might appear about the Get call as below:I am not quite sure why it happens but it seems to be a bug within VSCode not getting this reference is here through the API project. However, you should not worry about it because if you try to build the solution and or run the tests it will work.
Understanding and running our test
Now we lay into the crispy part, the one we need before getting any further. The part we can use as the basis before delving into more advanced stuff like continuous integration or continuous deployment. Running a test that validates our logic. If you had a look at the ValuesController.cs file inside our API project you will see that the Get() method is returning an array of strings. This array contains the values “value1” and “value2”. The test class you copied earlier contains a method that verifies that both “value1” and “value2” are returned for this Get().
So, back to the ValuesControllerTests.cs file. You may have noticed some links appearing on top of our test method like this:
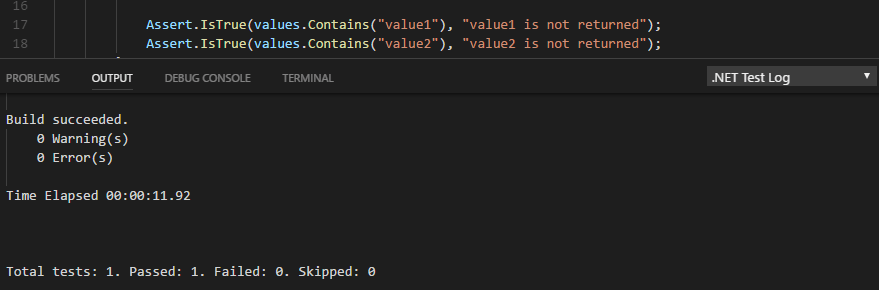
You can ignore the “0 references” and “debug test” links for now. Press “run test” to execute our test. Actually, it will first build our API project to have the latest version of it before linking it to our test binary. After running the test, you should see something like this:
And unsurprisingly our test is passing. Now let’s see if we remove “value2” from the array returned from ValueController.Get() and run the test again.
Running the test again:
As you can see this time it failed, in order to have it pass you may now undo your changes in ValuesController.cs.
A little more of .NET Core CLI tools
It’s nice to know that one of your tests failed, however, you know what is better? Knowing which test actually broke and why. Therefore, this is the perfect time to bring up the .NET Core CLI tools again. Now, you can run our test using the .NET Core CLI tools with this command:
dotnet test DotNetCoreSampleApi.Tests
Which will actually provide you with some more details on what broke:
As you can see you get the message “value2 is not returned” that we defined in our test file. Here is a little callback for you:
I won’t say that now you are a fully fledged .NET Core developer but it’s a good start. You just created your (maybe) first API and test projects. Moreover, the test actually validates some of the API controller logic. So you know, congrats on that. However, if for a reason or another, something did not go according to plan, feel free to check the source code here.
I hope you enjoyed this new entry of my future-proof series and I will see you next time. You should look forward to it as I will cover how to setup continuous integration for such a project. It should be different from that other post from last year using Appveyor.
And remember, if you ever need anything from the CLI tools:
















Nice description, thanks!